Did someone say free food?
Overview
There are many social groups in college. We meet people and learn about things in a few common ways: our majors, dorms, clubs, and social events. While it's a wonderful place for young people to meet and exchange ideas, there still are many cliques and barriers. This is true especially for minorities, such as women in engineering and international kids.
FoodSpot is an iOS app that experiments on one simple idea: can fun events with free food bring people together, to meet with new people and learn about new subjects they'd never otherwise encounter?
Goal
Research the target market, then design and develop a functional prototype iOS app that allows students to share and find where the nearest free food events are at the moment.
Food -- the great unifier.
how it began
One day while walking down the hallway after a class, my friends and I were ready to wolf down whatever food our empty wallets could afford our empty bellies. Suddenly, there was an unmistakable warm smell. It was pizza! We quite literally followed the smell into a lecture hall. After being re-assured that all are welcome, we spent our lunch breaking munching on free food and learning about prominent women in computer science. We ended up learning about a fascinating topic outside of our major, and making some new friends that ended up joining my club and worked on robotics.
It occurred to me then, both as a broke college student and as a frequent organizer of events who often provided the pizzas, that we could use this and help many more like us.
Prototyping & User Testing
Concept sketches
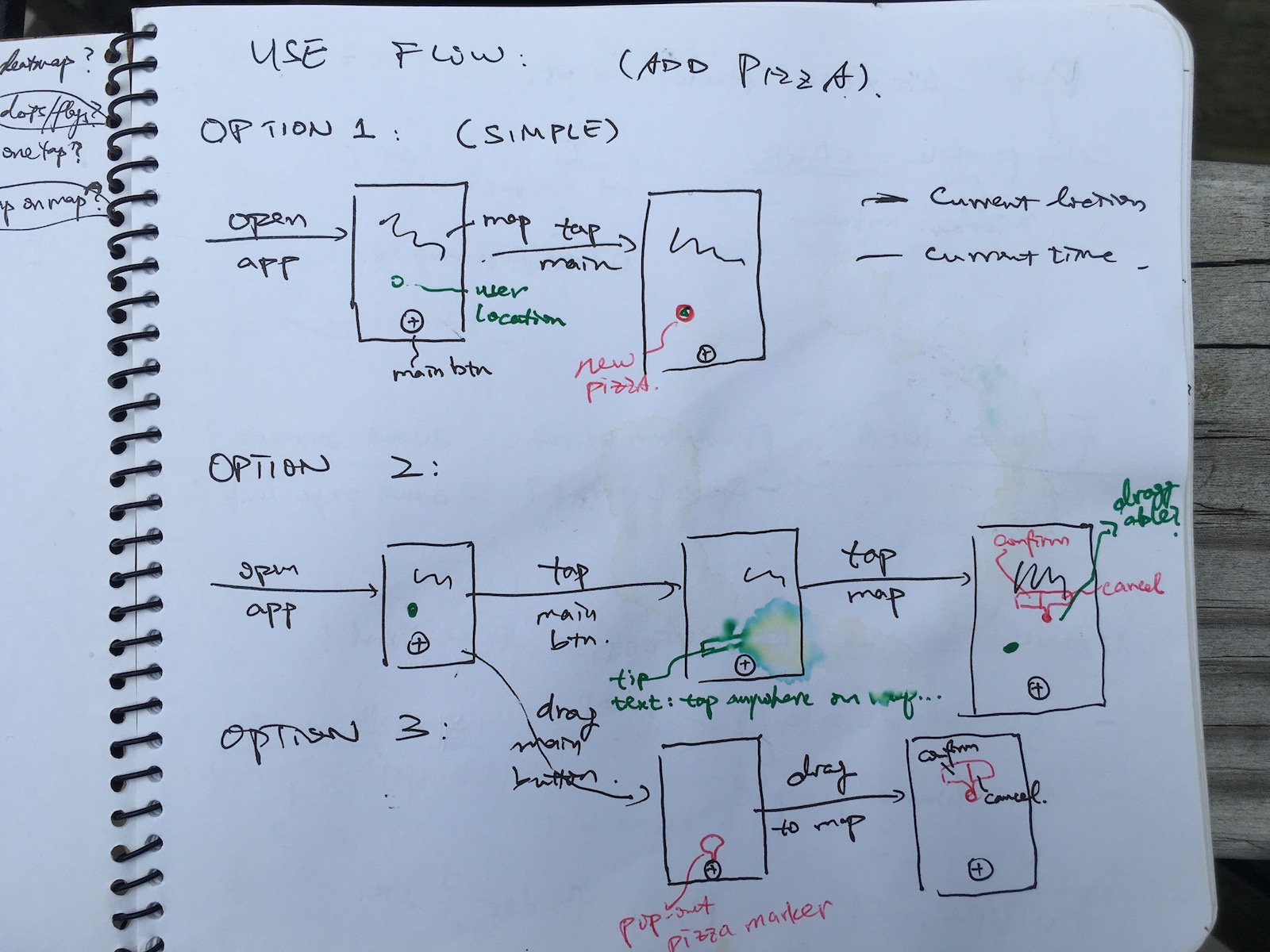
To start this new project, I needed two things: talents, and a plan. So I recruited 2 of my trusty Computer Science wizards and started sketching on paper.
The initial concept: a map that shows dots where food has been spotted, and a button that lets you add a dot, hence sharing that there's food at your location.
Marauder's Map for food
This was the first-ever sketch I created to demonstrate my initial concept. It's a map with dots signifying free food events. This crude and coffee-stained sketch and my enthusiastic sales pitch brought my friends on board to develop the idea with me.
Competing concepts
It was surprising how many weeks of debate and brainstorming it would take to settle on a set of wireframes for our initial prototype.
Creating a simple design, it turns out, takes a sophisticated approach.
Gen 1 prototype
Before my teammates were able to get their hands on an iOS developer membership, I used my existing one to create the first, rough prototype. While nothing really "worked", this allowed me to put it in front of users and ask for their feedback.
user-centered, Design-first
From the get-go, I demonstrated to the team the focus on users and a great design. I would go around coffee shops and campuses asking strangers to give me their take.
From the layout ergonomics to the size of our invisible touch targets, everything was considered and tested.
Functional Implementation
Fundamental challenges
After paper-prototyping, Wizard-of-Oz testing, and many conversations with college students, we realized some important questions we must answer:
Who will be adding "spots" where the events are?
What motivates people to report new events, and just as importantly, confirm/vote on existing events?
How do we avoid trolling, false information, and cyberbullying on our platform?
These are the questions our design, which is more than how the app looks but also how it works, must address. Plus, the app must be free, accessible, intuitive and fun for students to easily pick up and recommend to their friends.
Rapid iteration
Since we all had full-time jobs, our team decided to work in short sprints. My two teammates created the UI and cloud backend, and I defined the product while constantly doing research and gathering feedback. The result was a rapidly evolving plan and a prototype approaching the MVP.
Polished UX
One thing we learned from user-testing: a quality UX speaks volumes to the brand and image of the app. Our design was adaptive to different devices, content sizes, and map zoom levels. So when you touch something, even if your finger actually misses the target, the right content shows up.
icloud/social integration
We learned and implemented a simple backend with CloudKit. This allowed us to keep track of all the data and serve up what's needed. In addition, we also offer the option of Facebook sign-in so you don't have to remember yet another password.
Onboarding
Another insight from my user research was that an intuitive interface combined with a minimal onboarding process gives the best first impression. I designed a simple, 1-min onboarding screen to get people started.
latest technology
Since we all volunteered for this project, why not have some fun building it? We played around with the latest interactions and APIs, such as 3D Touch, to learn and explore the possibilities.
What We Learned
From Idea to Product
The project has been a fun and rewarding experience for all of us, and our work on it went from one eureka moment of mine to a tested, functional and almost release-ready app. Our teamwork and intercontinental collaboration (at one point, we were in China, Hong Kong, and the US) paid off and enabled us to deliver a quality app and invaluable lessons on product management, UX, and development.
It takes a dedicated team
Over the course of the few months, my teammates and I graduated and respectively started work and grad school. We decided that the successful launch of this app would take an amount of ongoing effort and dedication that we did not want to commit to, especially since we work for free. This experience taught us that if we want to start something big, we ought to think it through and stay committed.
Why This Matters
When I started at my first job, I had a few 1-on-1 meetings with the owner and CEO to seek advice. Her message was simple: find out what you want to do, then build up your toolbox to do it.
This project was a clear representation of my vision of a more connected, open world. A journey of a thousand miles begins with a single step. Creating FoodSpot added some important tools to my toolbox: selling an idea, recruiting talents, managing team timelines, iOS/Swift basics, user-testing, adaptive UI design, etc.
FoodSpot also laid the foundation of another project I started: NextUp.